This may seem like a strange thing for me to be writing about on this site. And I guess it is. The main reason is because I wanted to do a tutorial for new authors on Cinematic Attic, a movie and pop-culture website that a few friends and I started a while ago (check it out!). But then I realized that the information might be useful for other people, so I thought I’d post it here. If you’re not going to ever write a post on a WordPress site, then you’re free to skip this post (and are welcome to come back later if you ever find yourself in those circumstances).
Also, this tutorial is specifically for Cinematic Attic, but the information can be relevant for other sites that use WordPress software. Note that I don’t mean WordPress.com sites, since I’ve not used that, but as far as I know a lot of the settings and information may work for you.
OK, so let’s get down to it. You want to write a post, and the administrator of the site has emailed you a user name and a password. Here’s a step-by-step process you can follow, with various small tips and tricks along the way.
Step 1: Sign in to the site. In many sites, at least in Cinematic Attic, this means going to the site’s homepage. You’ll see an option in the sidebar labeled “Meta.” From there, click on “Log In”:
Clicking there will take you to the Log in page:
Here you’ll enter the Username and Password that the administrator gave you. That will take you to…
Step 2: The Dashboard. The Dashboard is the area where you can check out your posts and get a general overview of the site. Depending on your privileges, you may see more or less. This is what an “Author” will see when he or she is on the site:
As you can see, if you want to write a new (or your first) post, on the upper left you should click on Posts–>New Post. For now, the rest of the stuff is not very important for you (except for maybe the “Profile” option, which will let you reset your password if you have a temporary one). So, that will take you to the post composition page.
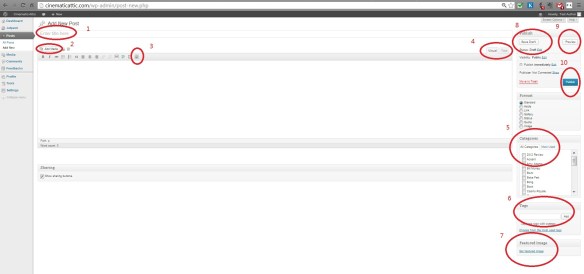
Step 3: Write your post. It sounds easy, right? Well, it actually is, but there are a few things to keep in mind. Check out the picture below:
You may not need all these settings, especially at first, but they’ve all been useful for me. I’ll quickly go through the numbers in the picture and what each does (click on the picture if you want to see a larger version):
1. Title – Don’t forget this.
2. Add Media – As you can imagine, this lets you upload pictures and videos. I’ll talk about this later.
3. “Kitchen Sink” – Some of the options that you may expect in a writing/blogging program are missing at first glance (like the ability to justify text or change a font color, for example). If you click on this, it’ll add more little functions to the bar above the text entry area.
4. Visual and Text Tabs – This lets you switch between coding (“Text”…like HTML) and “View” (the way the post will approximately look when published). Note that a lot of things will be missing, though, so that’s why you have the “Preview” button (number 9).
5. Categories – You probably don’t have to worry much about this, but you can add your name or whatever category you want to help classify your post. But it’s better to do that in…
6. Tags – …the Tags area. I’m not 100% clear on why it’s better to use Tags than Categories, but that’s what I’ve read. People on the internet know a lot more about this than I do, so I’ll defer to them.
7. Featured Image – This is fairly important, at least on Cinematic Attic and other sites. For example, if you want to share your post on Facebook, or if you want a picture to show up with the excerpt on the site’s home page, you need to designate an image as your “Featured Image.” I’ll also talk more about that later.
8., 9., and 10. Publish Functions – “Save Draft” allows you to return to the post if you don’t have time to write it all in one setting. It’s often good to use, but if you return to a saved post later, be sure you pick up where you left off, instead of starting a whole new post. “Preview” is very useful: it allows you to see almost exactly how your post will appear on the site. A few things like embedded videos may not show up, but it’s a good tool to check your work before clicking on “Publish” (and note that both start with a capital “P”…I’m a bit ashamed to say I’ve clicked on the wrong one on more than one occasion).
If you click on the “Preview” button, you should get something like this:

This is an example of a post with justified text, an embedded YouTube video, and a centered picture. If you’re interested in learning how to do any of these things, read on.
That’s basically all (or maybe much more than) you need to know to write a post. The next few points are tips for improving your posts. I’ll talk about how to upload and center pictures, how to embed videos from sites like YouTube, and how to set a featured image. I’ll also include a few other general tips.
Tip 1: Don’t Directly Copy and Paste.
You may have noticed that one of the options on the “Kitchen Sink” bar is a clipboard with a “W” that promises to “Paste From Word.” I have no idea if that works, and I probably never will. What I do know is this: the more you format things in different programs, the crappier it’ll look.
This may be convoluted, but if I have any text that I’ve written outside of the WordPress site (or anything I’m copying from another source), I first paste it into a plain word processing program like Notepad. Then, I re-copy and re-paste it into the “Text” tab in my WordPress post. That seems to remove the previous formatting. Then I can set the formatting the way I want in WordPress. I know it’s tempting to compose the perfect post in another program and just copy and paste the whole damn thing into WordPress, but from what I’ve seen it really turns out to be a mess.
And I’ve had the same general experience with images. You may be able to copy and paste them into the post, but it can get messy. It’s best to upload them. Here’s how:
Tip 2: Uploading and Centering Images.
To upload an image, you first need to have an image. I often save them to my desktop, reducing them if necessary to make them easier and faster to upload and to not take up too much space on the site. When you’re ready, it’s easiest/fastest to put your cursor where you’ll want the image. For example, if you’ll want the picture centered, center the cursor first by clicking on the “center” button (instead of left justify), and if you want it between text, click where you want the picture to go. When you’re ready with that, click on the “Add Media” button. That should take you to a screen like this:
(All that stuff in red is just notes from me.) OK, you’ll probably want to add new pictures for your new post, so if you want to upload a picture from your computer, look to the top left to be sure that “Upload Files” is selected, and not “Media Library.” Then in the center of the screen, click on “Select Files” to choose your pictures from your computer. You can also drag the files from another folder right into the screen. Either way, after choosing and starting to upload your pictures, it should take you to a screen that looks like this:
You can adjust your picture later, but it’s also fast to set a few things right after you upload it. First of all, consider a Caption (1). Also, if you want a click on the picture to take people to a site or something different than the picture itself, you can change that in option 2 (“Link To”). You can also choose the size (I generally go for Medium or Large). When that’s all set, be sure to click “Insert Into Post” (4). If not, it’ll shoot your picture directly to space, for all I know. Then you’ll have to do all that stuff again. Don’t forget that last step.
If you have included the picture but you want to change it later (for example, if you want to add a caption or make the image smaller), you can click on the picture in the writing screen:
Don’t worry, it’s only blue for a second. Be sure to click on the left button, not the right (that would delete the picture). Doing that should take you to an image editor that looks like this:
I circled the options I sometimes use (but be careful with the percentages setting: things get a bit…weird). If you add a caption or make other changes, be sure to click on “Update” when you’re done so it’ll apply your changes.
That’s about all I can tell you regarding including and centering pictures, but one thing you should definitely consider doing is setting a Featured Image. It’s easy and can make your post more powerful than you can possibly imagine. Maybe.
Tip 3: Setting a Featured Image.
As I mentioned above, this is a fast way to make your posts easier to share and observe inside and outside of the site. All you need to do is to go to the bottom right of your screen and click on “Set Featured Image” under “Featured Image.” It’ll take you to a screen that shows you the images associated with your post or your site so far. You can simply click on any of them and then click on “Set Featured Image”:

Note that another option at the top is the “Media Library” tab. If your post doesn’t have any images but you still want to associate an image (like a logo) with it, try going there to find the site’s logo or other images available to you.
So, that was easy, right? One other thing that’s pretty easy once you get the hang of it is embedding YouTube videos. But up until you get the hang of it, it’s pretty much a drag. Here’s how I do it:
Tip 4: Embedding YouTube And Other Videos.
I’ll admit I don’t have a perfect track record on this (especially when it comes to centering videos), but here’s what usually works. First, find the video you want. On YouTube, go to the area just below the video to get the code to embed the video:
Copy that code, maybe into Notepad or something, just to hold on to for a minute. Then go back to your site where you were writing the post. I first note where exactly I’ll want the video. If I want to make a new paragraph for it, I hit Enter and if I want it centered, I click on that option. Note that both tips usually work with pictures, too. Then, when that’s set up and I’m ready to paste the code, I click on the “Text” tab:
That should take me here. I then paste it where I want. Note that this may require you to recognize a bit of the HTML coding. Here, I’m pasting the video code where you see the cursor because I want it to be centered:
That’s before pasting, and this is after:
I know, it looks like a mess of gibberish, but just rest assured that there’s probably at least a 70% chance that it’ll work out. Then you can go back to the Visual tab to continue writing your post, unless you’ve decided to write the rest of the post in pure code, just to be a masochist. When you get back to the Visual tab it should look something like this:
…with the yellow box standing in for your video. Don’t worry, like I said, it’ll probably work, and the yellow box is normal. Click on “Preview” to check if you want to be sure. It should look more or less like you want it to:
So! That’s it for now. If you’ve not figured it out by now, I’m definitely not an expert on this stuff, so if you have any tips that may help me, my readers, or my co-authors, please feel free to chime in by leaving a comment. In the meantime, thanks for reading, and happy writing!
Sitzman
Latest posts by Sitzman (see all)
- Septemblog Out! - September 30, 2018
- The DIA Conspiracies Continue! - September 28, 2018
- Chewbacca - September 27, 2018
- Sitzbook Review: “Star Wars – A New Hope” by George Lucas - September 27, 2018
- Camping in a Van Down by the River - September 24, 2018